1.使用场景:
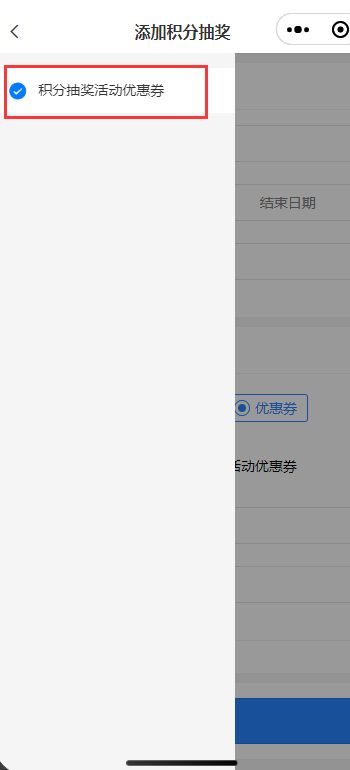
在弹出的对话框或者drawer中,选中radio后直接出发某个事件,下次再次打开对话框或者drawer,发现radio是选择状态,就无法触发事件。如下图:

那么如何选中触发事件后让其清空选中状态,使其下次再次可以选中呢,方法如下:

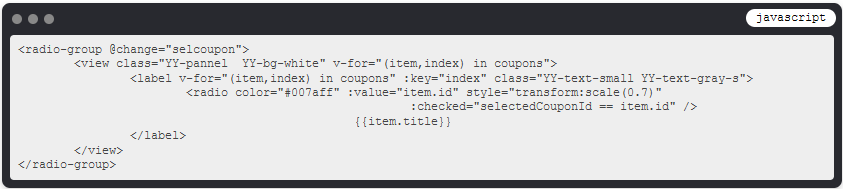
主要部分:
:checked="selectedCouponId == item.id" 说明:设置radio的checked属性 ,在触发change事件时设置selectedCouponId(selectedCouponId为选中的radio的ID)
selectedCouponId.value=e.detail.value;//VUE3 setup 语法糖
在需要清除的事件里设置selectedCouponId为0(或者其他不是radio的id的值)即可
selectedCouponId.value = 0;RoveCoder版权所有,转载请注明




