导读:摘要:介绍uni-fab插件的使用方式,包括在Vue2和Vue3中通过代码控制其展开与关闭。Vue2用`this.$refs.fab`操作,如判断是否显示、调用close()关闭、open()打开;Vue3使用setup语法糖,先导入相关函数并定义ref引用组件,再通过`fab.value`进行相同操作,均涉及属性判断及开闭功能实现,适用于不同版本Vue框架下的业务需求场景。
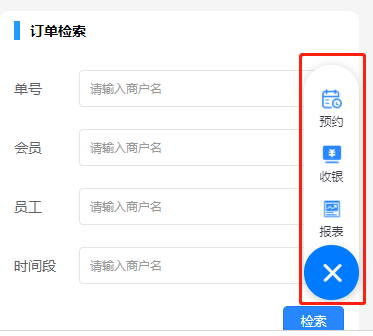
uni-fab插件的效果图如下:

有的时候因业务需要会在别的Js里控制这uni-fab 展开和关闭,那么改如何使用呢?
Vue2代码如下:
<uni-fab ref="fab" :content="quickmenu" horizontal="right" vertical="bottom" direction="vertical"
@trigger="fabTrigger" />
<script>
this.$refs.fab.isShow;//判断是否展开显示
this.$refs.fab.close();//关闭
this.$refs.fab.open(); //展开
</script>Vue3 使用setup语法糖代码如下:
<uni-fab ref="fab" :content="quickmenu" horizontal="right" vertical="bottom" direction="vertical"
@trigger="fabTrigger" />
<script setup>
import {
onMounted,
reactive,
ref
} from "vue";
let fab = ref(null);
fab.value.isShow;//判断是否展开显示
fab.value.close();//关闭
fab.value.open(); //展开
</script>











 苏公网安备 32111202000338号
苏公网安备 32111202000338号