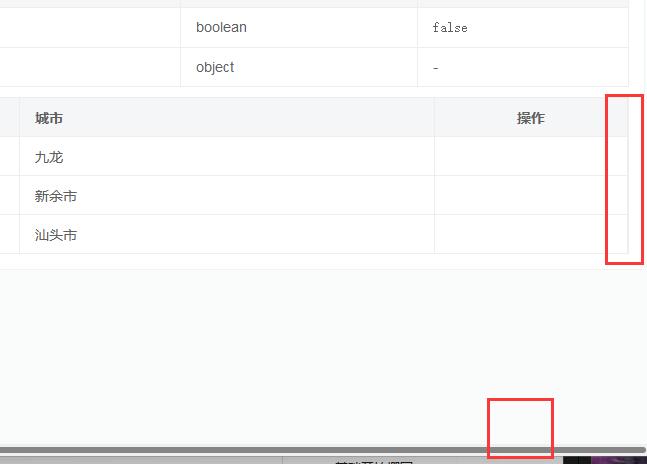
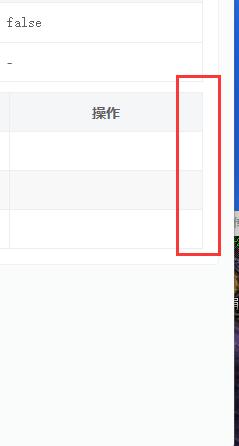
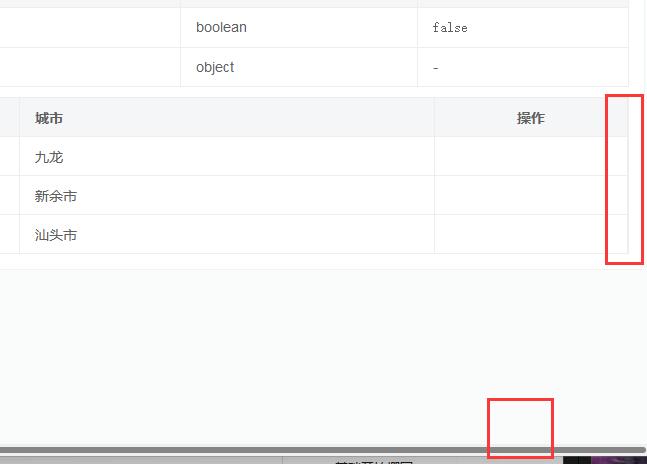
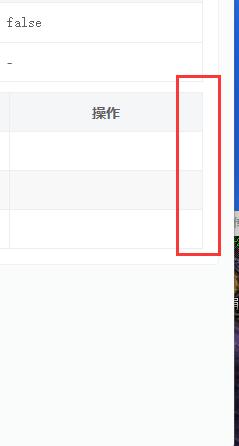
Layui和element ui的数据表格组件如果在flex样式下可能会出现右侧边框别粗一个像素和页面出现横向滚动条的问题:如下图:

那么应该如何解决这个问题呢?
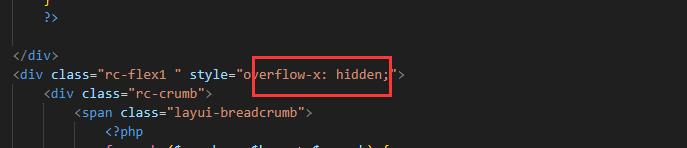
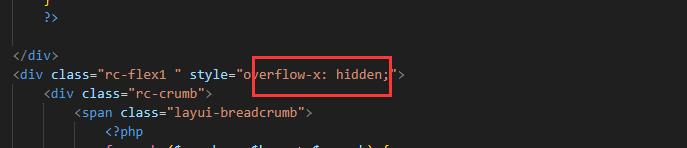
只需要在这个table组件的父级元素上加上样式“overflow-x: hidden;” 就可以解决。


RoveCoder版权所有,转载请注明
Layui和element ui的数据表格组件如果在flex样式下可能会出现右侧边框别粗一个像素和页面出现横向滚动条的问题:如下图:

那么应该如何解决这个问题呢?
只需要在这个table组件的父级元素上加上样式“overflow-x: hidden;” 就可以解决。


RoveCoder版权所有,转载请注明
